ParcelPanel will automatically generate a branded & multilingual tracking page under your store domain(SEO friendly) with abundant custom elements.
Add it to your storefront so your customers can track their orders there by themselves instead of asking your support team, and easily drive more sales through our smart marketing channels.
There are two methods to add the tracking page:
Add the tracking page via ParcelPanel
Step 1
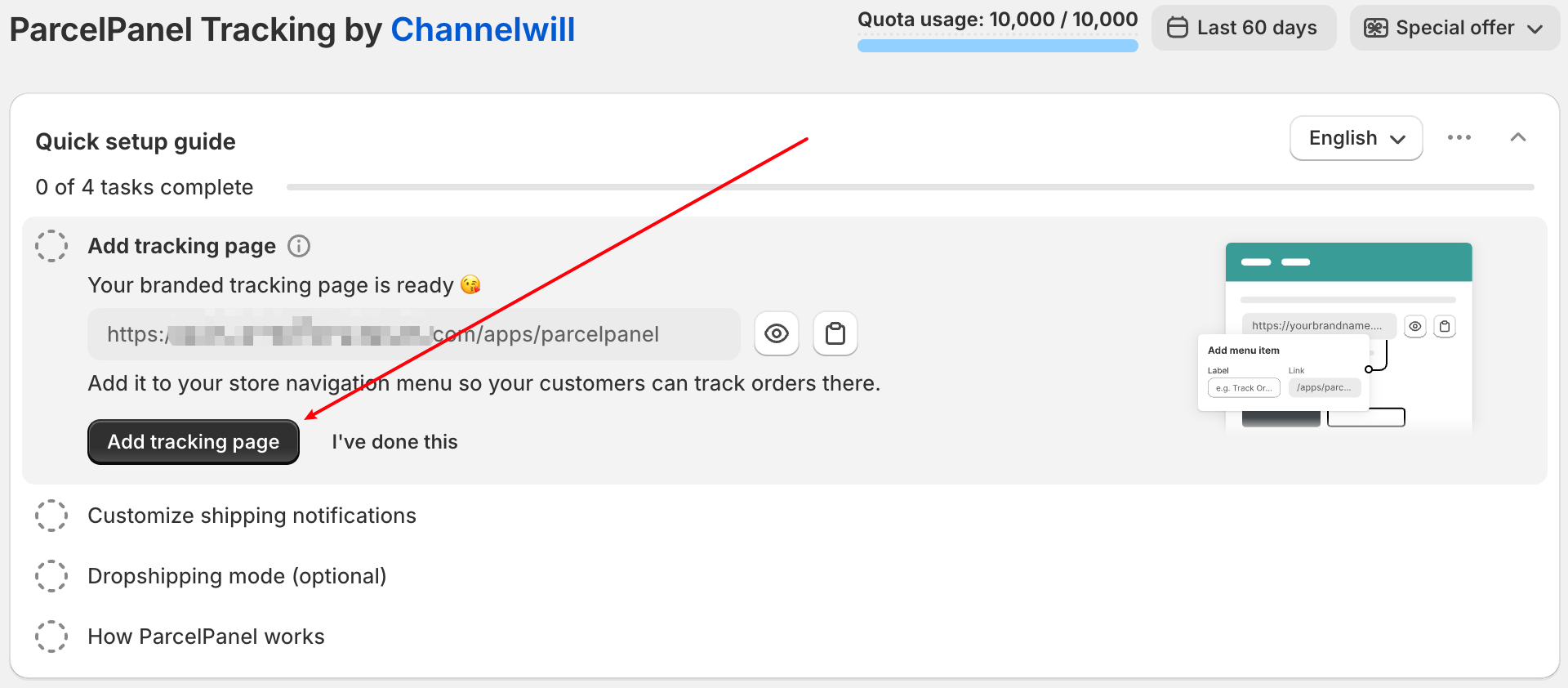
Go to ParcelPanel admin → Quick setup guide → click the Add tracking page button

Step 2
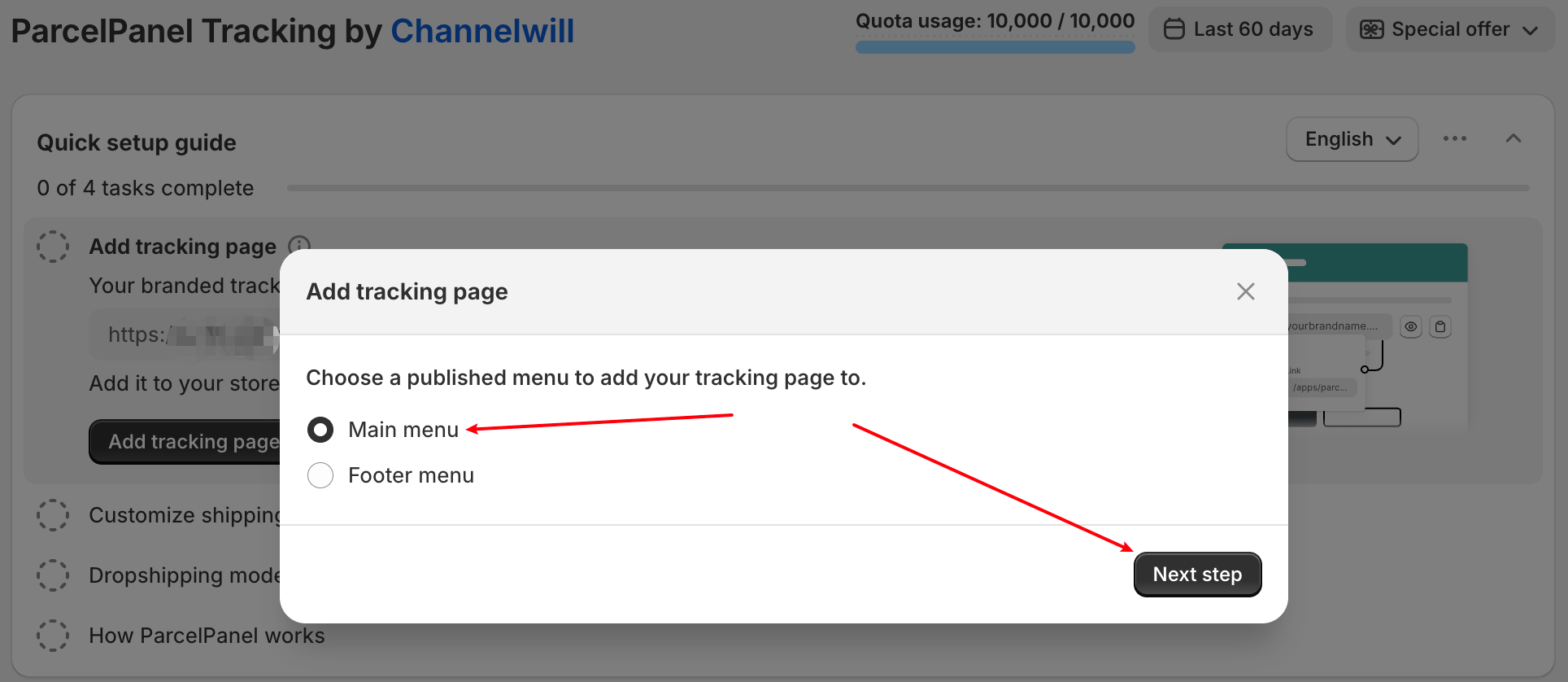
Choose a published menu to add your tracking page to, and usually, the main menu is a better choice → click the Next step button

Step 3
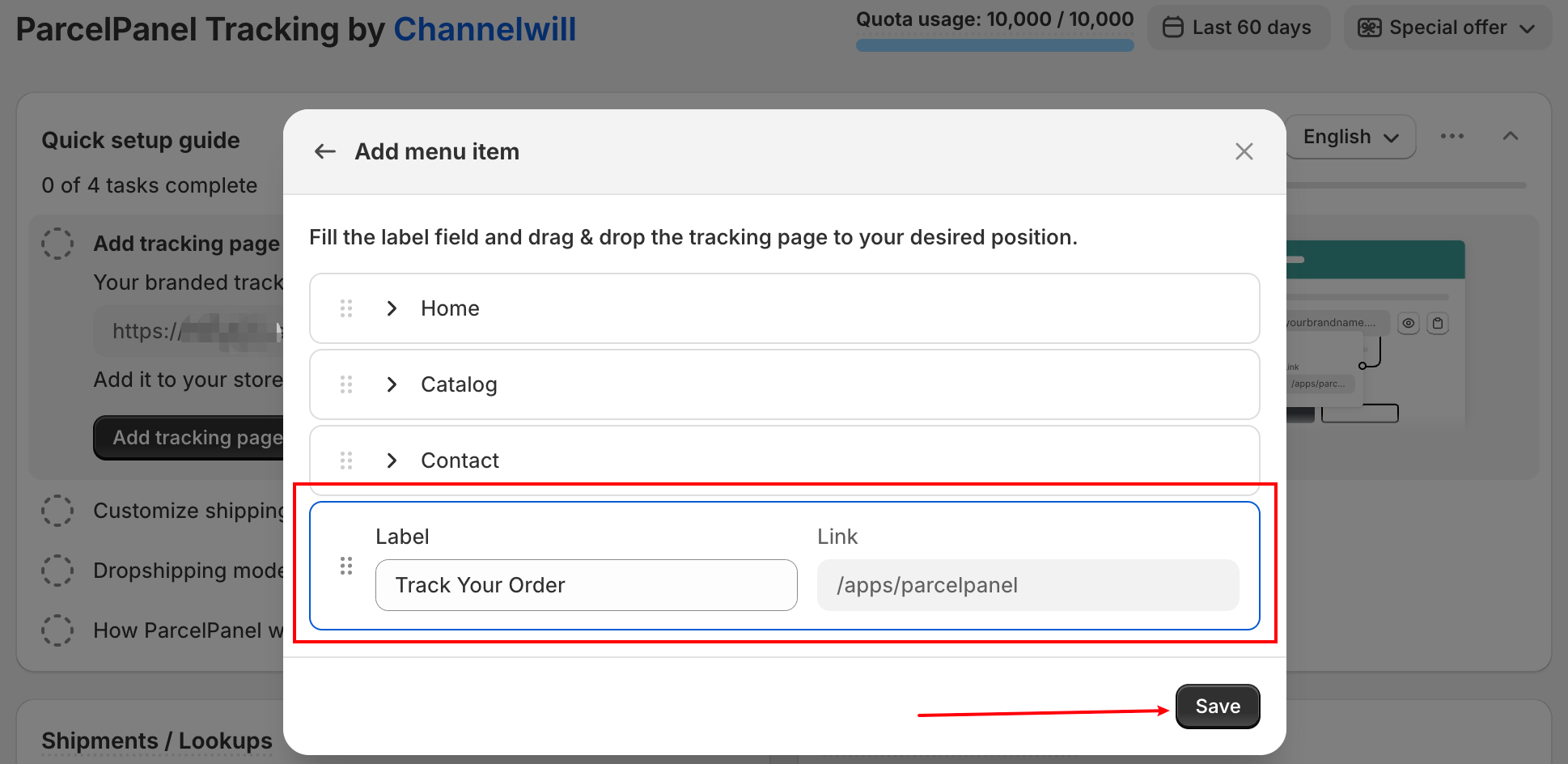
Fill the Label field and drag & drop the tracking page to your desired position → save changes

Add the tracking page manually yourself
Video tutorial:
Step 1
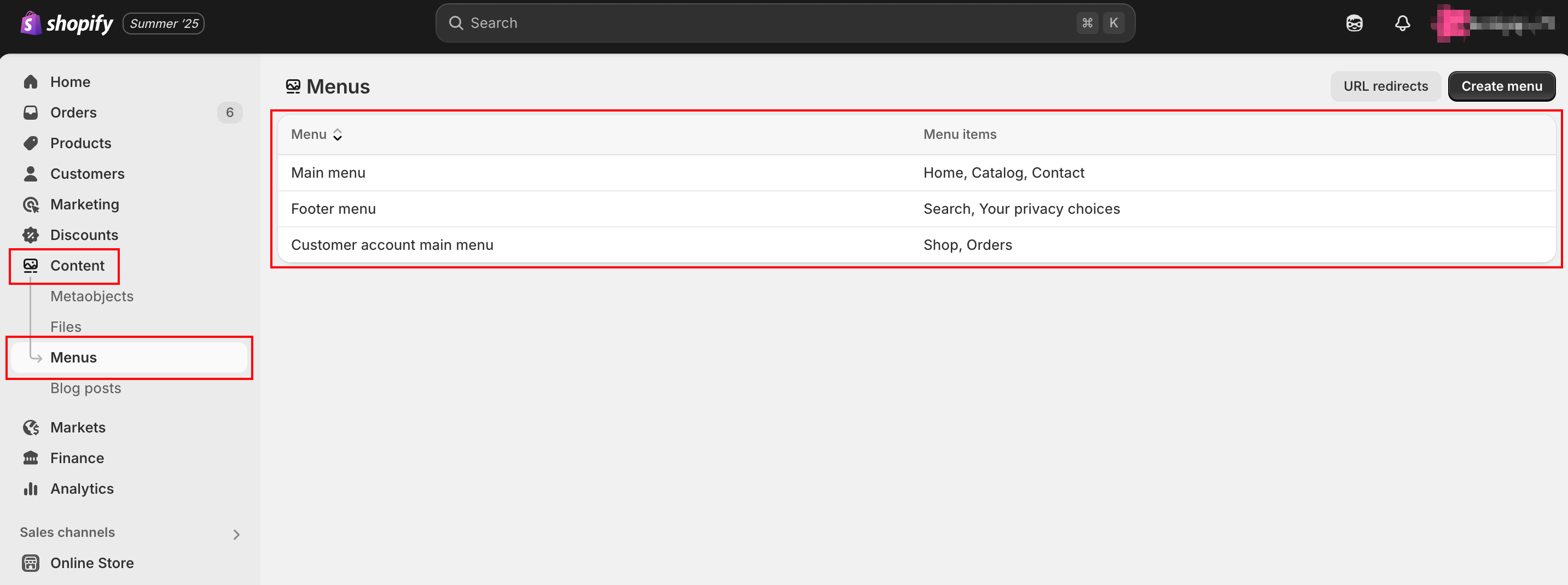
Go to Shopify admin → Content → Menus → choose a published menu to add your tracking page to, and usually, the main menu is a better choice

Step 2
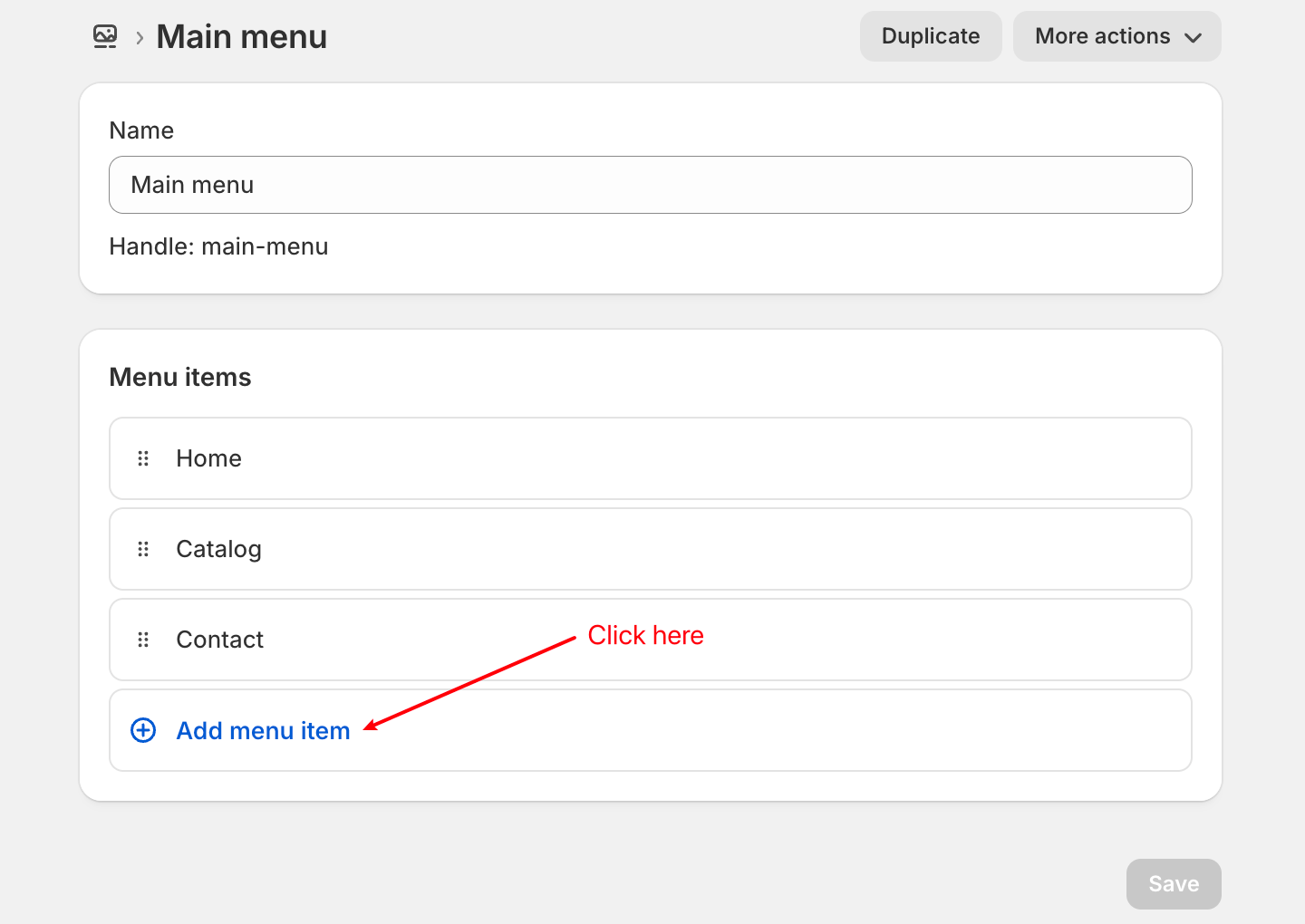
Click the Add menu item

Step 3
Copy the code below
/apps/parcelpanelNote: If you’ve changed the tracking page URL, you’ll need to use the new code.
Step 4
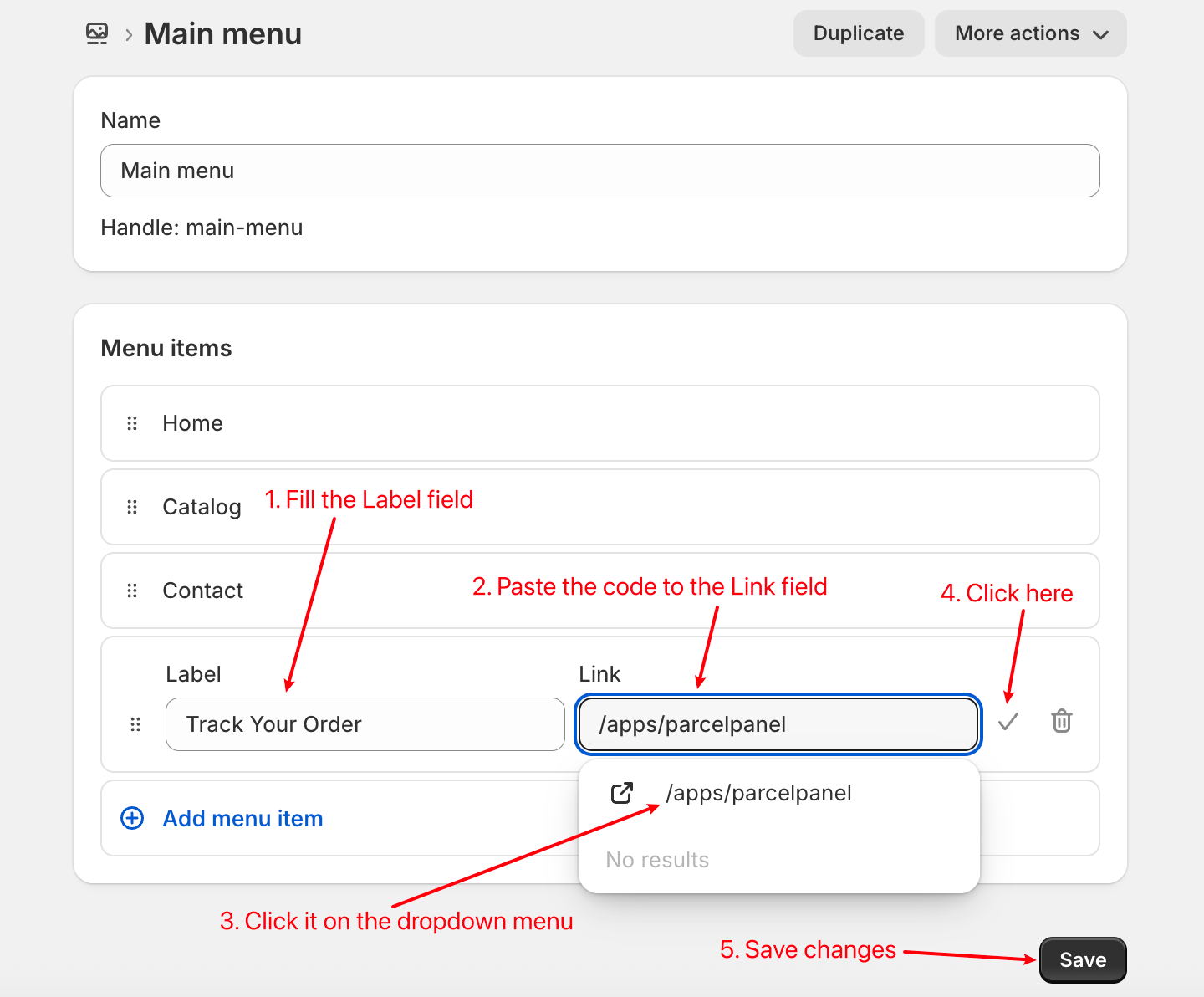
Fill the Label field → paste the code to the Link field and click it from the dropdown menu → drag & drop the tracking page to your desired position → save changes

Need help? Feel free to contact us via online chat or email, our world-class 24/7 support team is always glad to help you🧐